NetSuite_tips:標準機能の意外と活用されていない、知ってると便利な機能をご紹介します。
はじめに
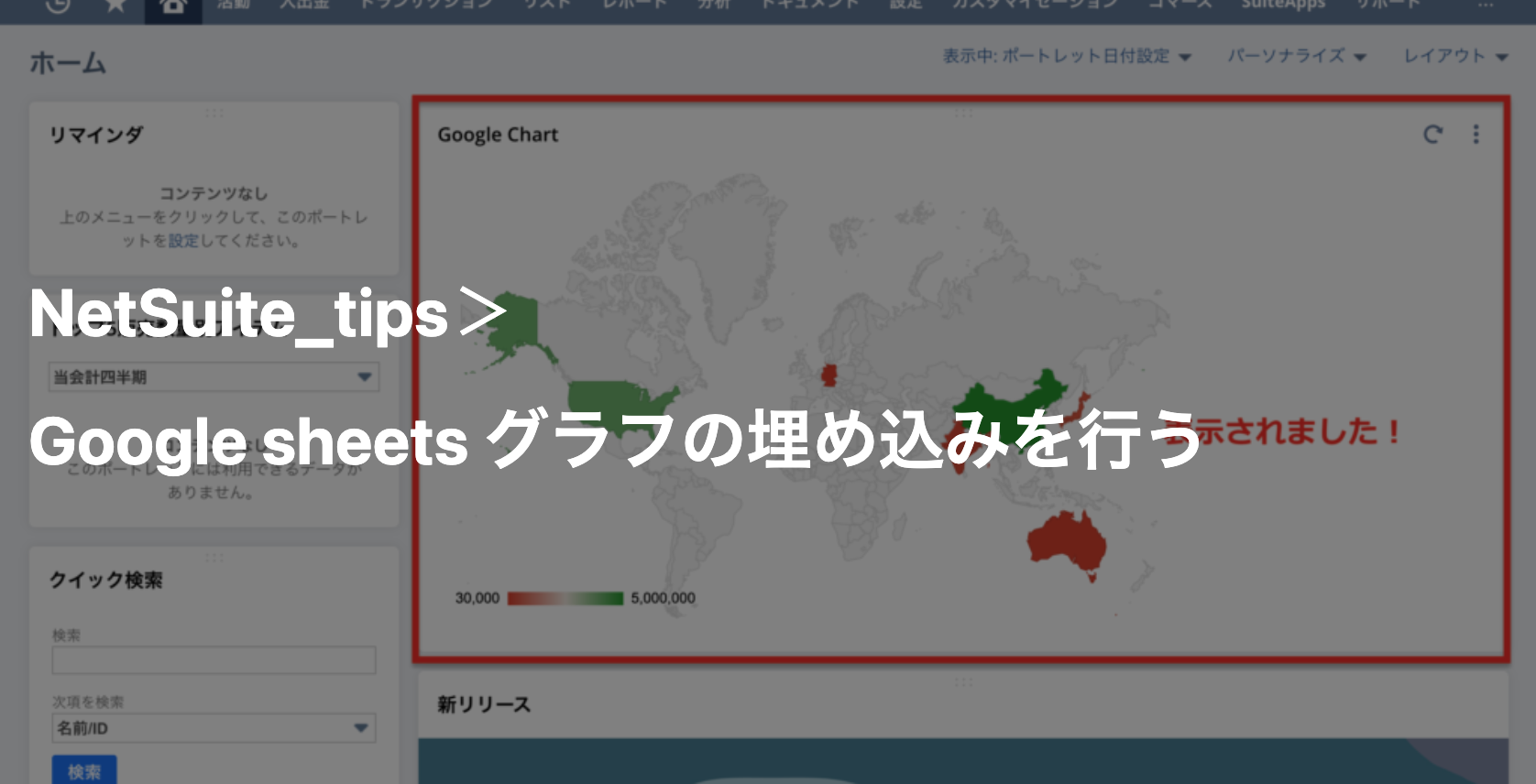
NetSuiteのダッシュボード上に、Google Sheetsなどでカスタマイズされたグラフを、見やすく表示できるといいなと思ったことはありませんか?
本記事では、Google Sheetsで作成したグラフをNetSuiteのダッシュボードに表示する方法を詳しくご説明しています。
NetSuiteからダウンロードしたデータと、外部システムで管理しているデータと組み合わせた集計結果をダッシュボードで表示できるなど、アイデア次第で様々な活用ができるのでとても便利な機能なので、ぜひ参考にしてみてください。
Google Sheets グラフの埋め込みをする手順
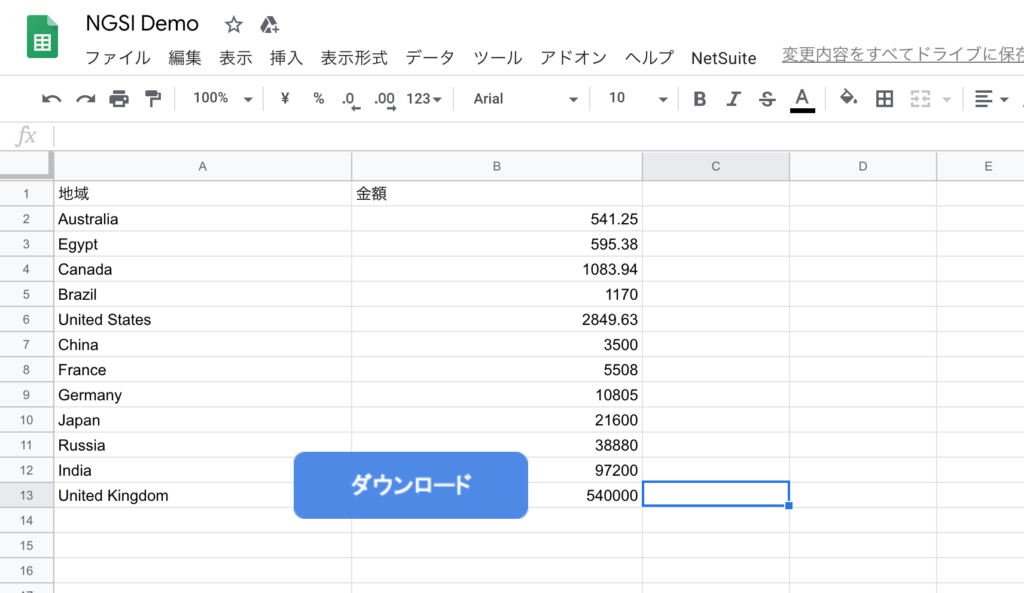
今回はGoogle Sheetsで「地域別売上」というグラフを作成し、NetSuiteのダッシュボードに表示します。
表示したいGoogle Sheets グラフを準備する
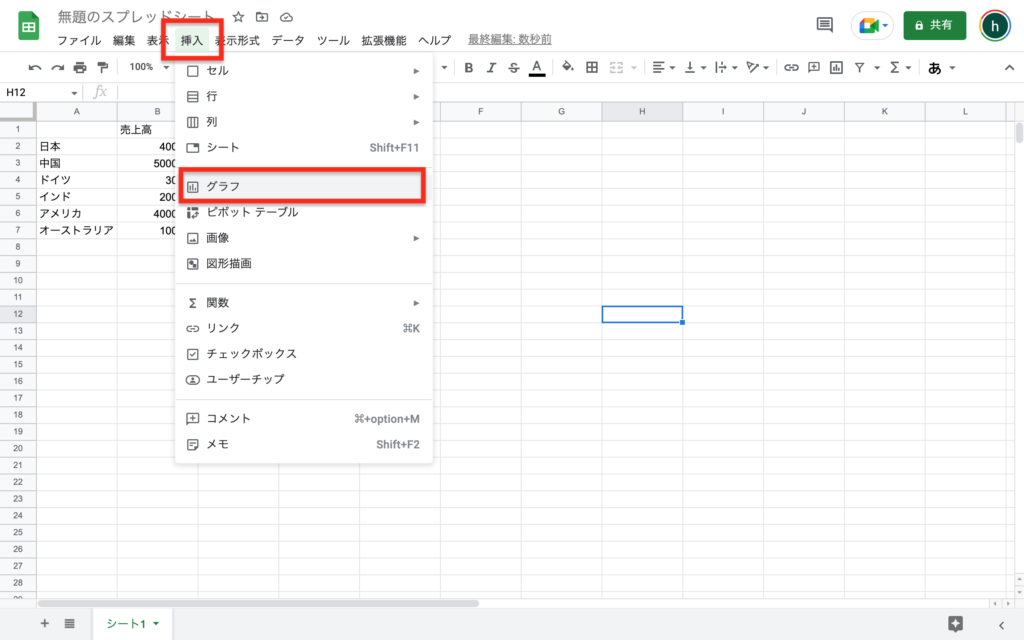
1. 表を基に、グラフを作成する

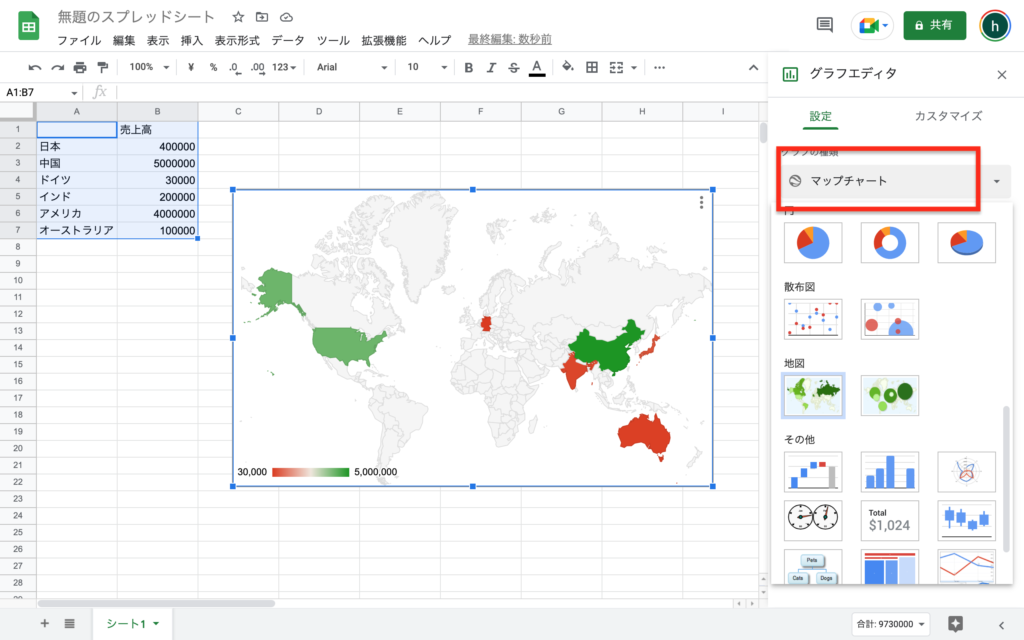
2. グラフの種類 > マップチャート を選択

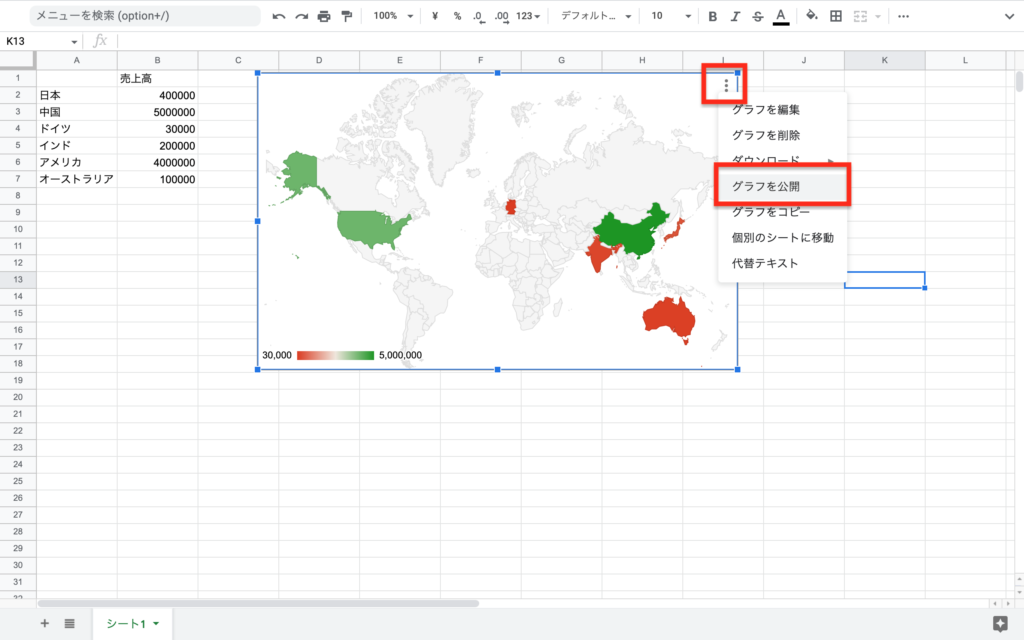
3. マップチャートの右上の”:”>グラフを公開 を選択

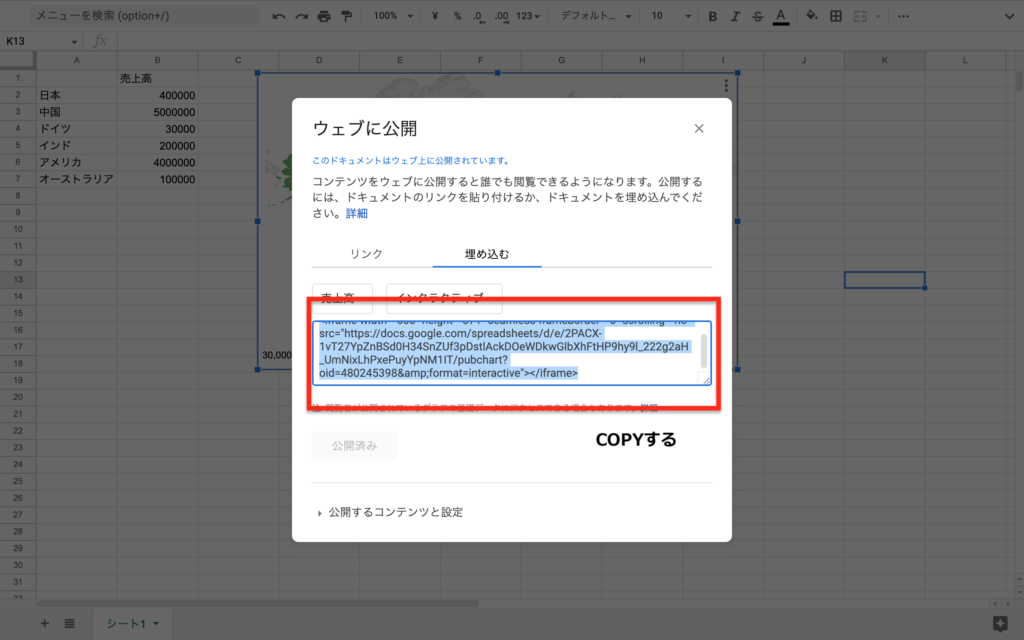
4. 埋め込みタグをコピーする

NetSuiteのダッシュボードにGoogle Sheets グラフの埋め込みを行う
この説明ではすでに作成済みのスクリプトの編集画面を紹介しています
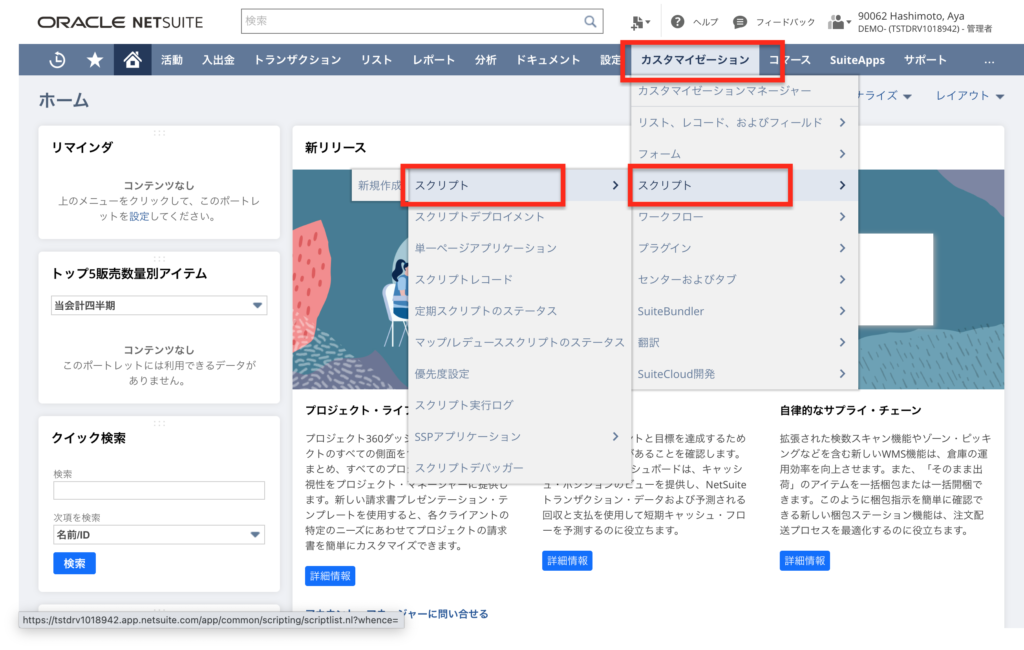
1. カスタマイゼーション > スクリプト > スクリプト を選択

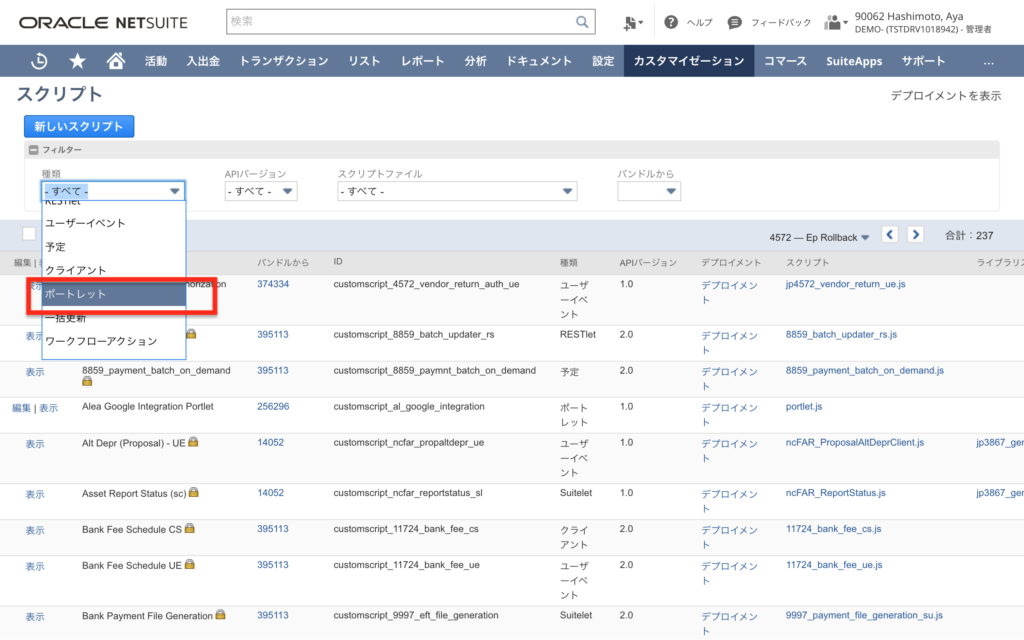
2. 種類”ポートレット”を選択
今回は、作成済みのポートレットスクリプトを編集します

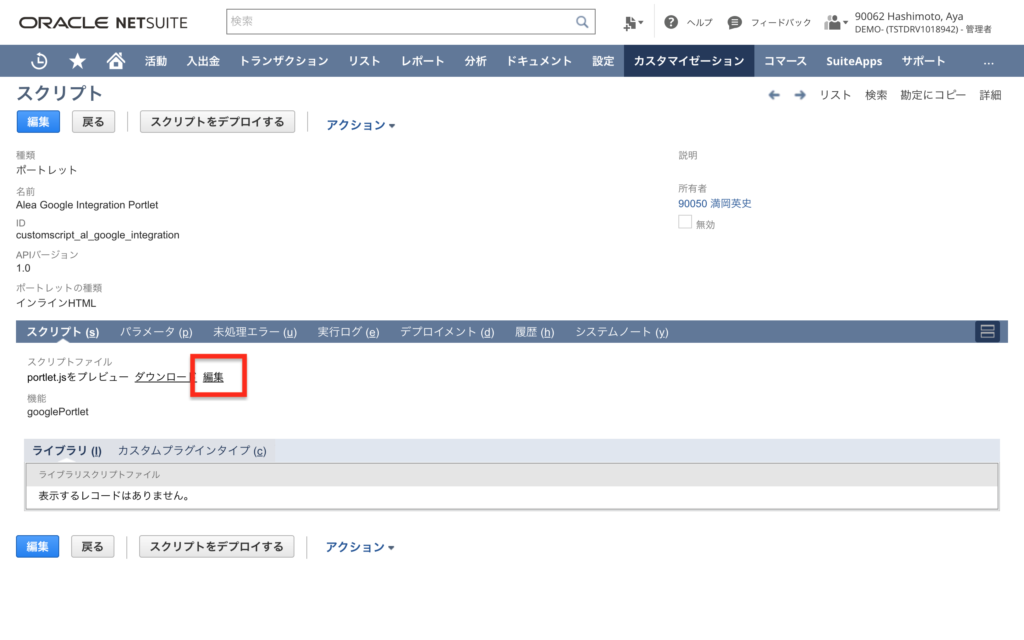
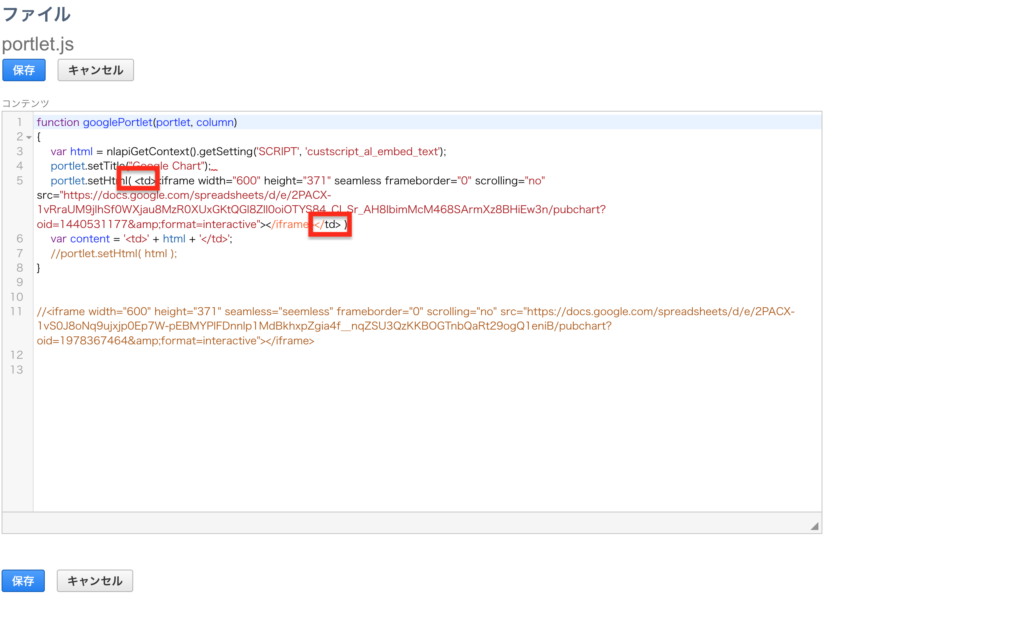
3. ポートレットスクリプトを表示し、スクリプトファイルの”編集”を押下

スクリプトのエディタが開きます
4. <td></td>タグに、Google Sheetsグラフの埋め込みタグをペーストする

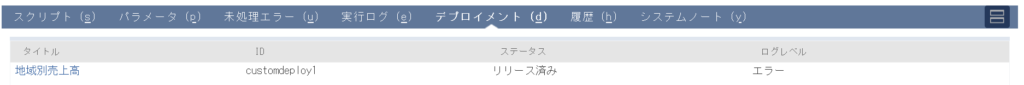
5. スクリプトをデプロイする
デプロイ時にタイトルを「地域別売上高」として保存します

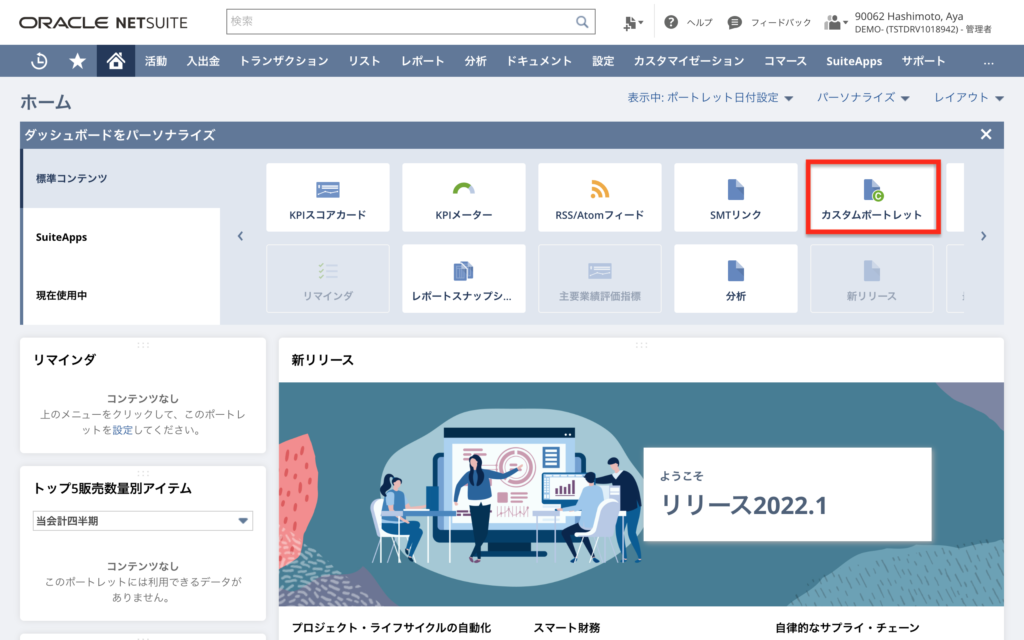
6. ダッシュボード > パーソナライズ > カスタムポートレット を選択

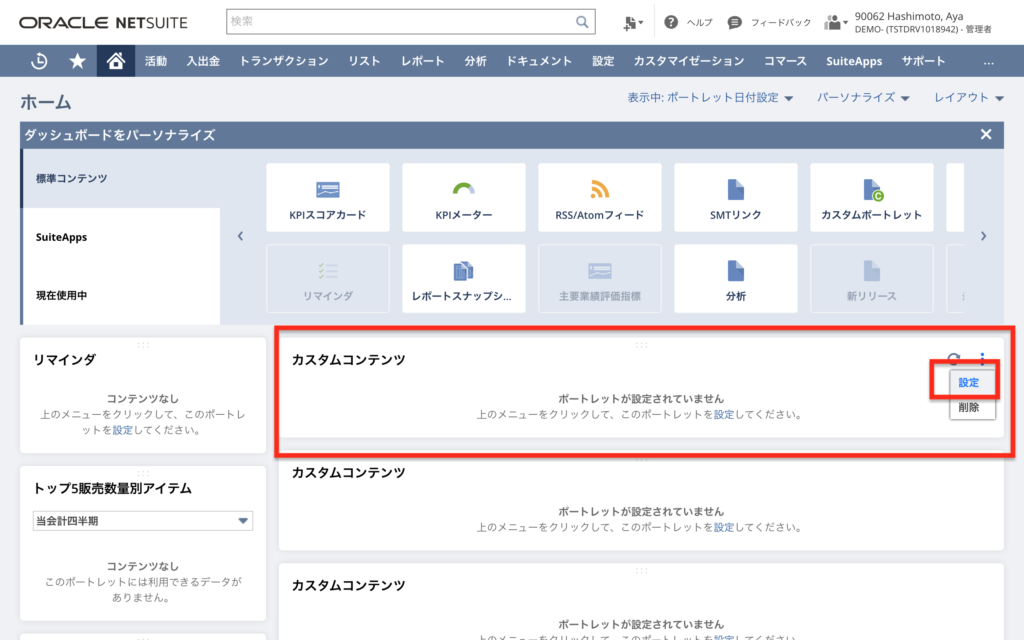
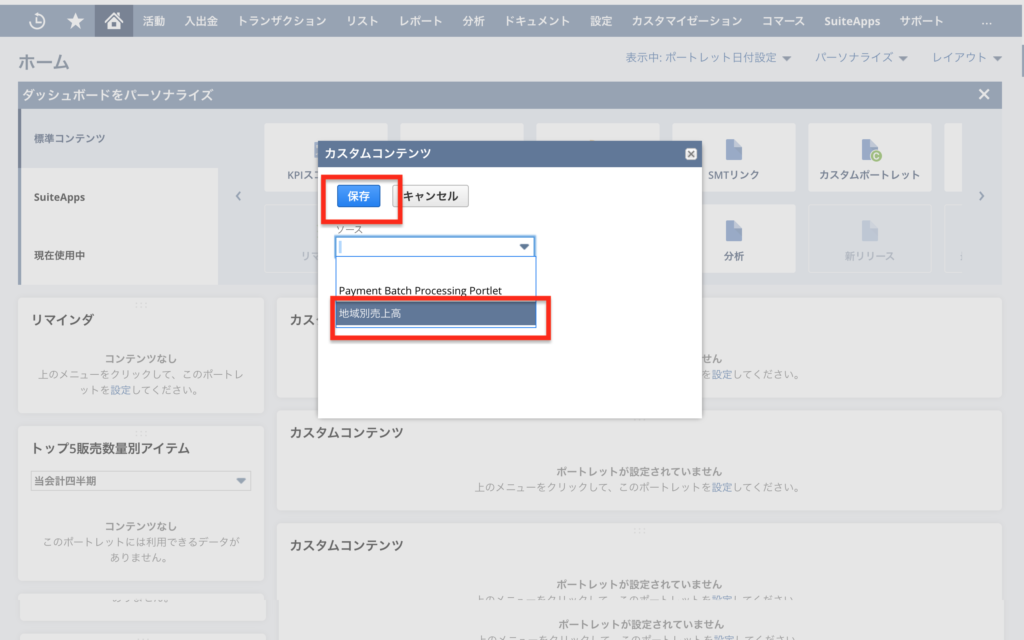
7. カスタムコンテンツ > 設定 を選択

8. 先ほど編集したスクリプトデプロイメント名 ”地域別売上高”を選択し、保存

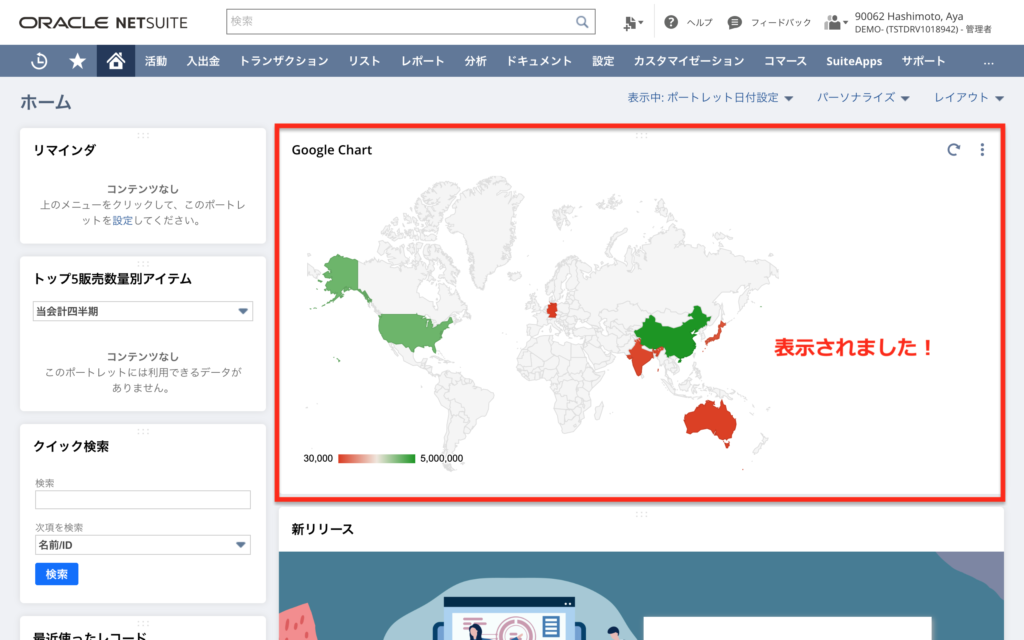
9. ダッシュボードに表示されました

10. 応用編
弊社のNetSuiteソリューション、”NetSuite Google Sheets Integrator”の”ダウンロード機能”を使うことでNetsuiteからボタンひとつでデータをダウンロードすることができます。

詳細はこちら記事をご覧ください。
お問い合わせ
この記事に関するご質問・ご相談など、お気軽にお問合わせください。お待ちしております。