ChatGPTを使ってSuiteScriptを書いてみよう_入門編

はじめに
ソフトウェア開発の効率化に、AIが新たな風を吹き込んでいます。
ChatGPTは、そんなAIの一つの顔として、プログラミングのサポートに大活躍。
特に、NetSuiteのカスタマイズに用いられるSuiteScriptのような特殊な言語でも、その力を発揮します。
本記事では、ChatGPTを使って、SuiteScriptで「Hello World」を表示するシンプルなスクリプトを作成する過程を紹介します。
AIがどのように開発プロセスを加速させるのか、一緒に見ていきましょう。
ChatGPTを使ってSuiteScriptを書いてみよう
CTOからの突然の課題
新人コンサルタント Tくん!ちょっといいかな?
急ぎでSuiteScript開発を手伝ってほしいのだけど、とりあえず勉強してくれるかな?
お題は「NetSuite画面に”Hello World”とポップアップで表示する」
ヘルプとか何でも参照していいから、適当にやってみて。
はい!やってみます!
ChatGPTに相談する
とは、言ったものの、どうしよう? ヘルプといってもどこから調べたらいいか分からないし…
確かAIはプログラミングに強いって聞いたことあるな。
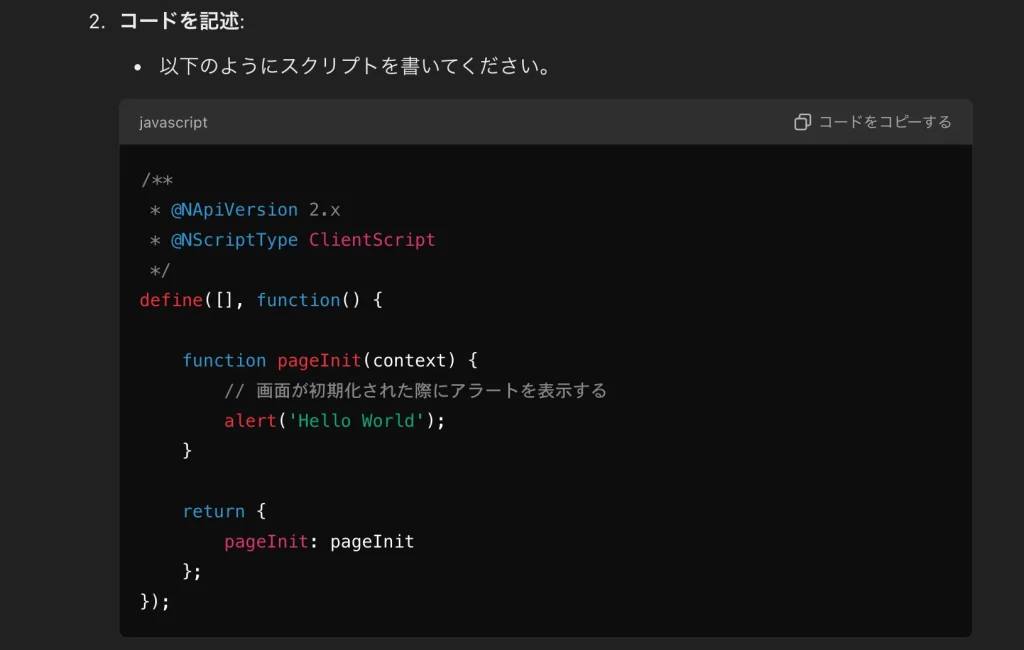
ChatGPTを使って書いてみよう。



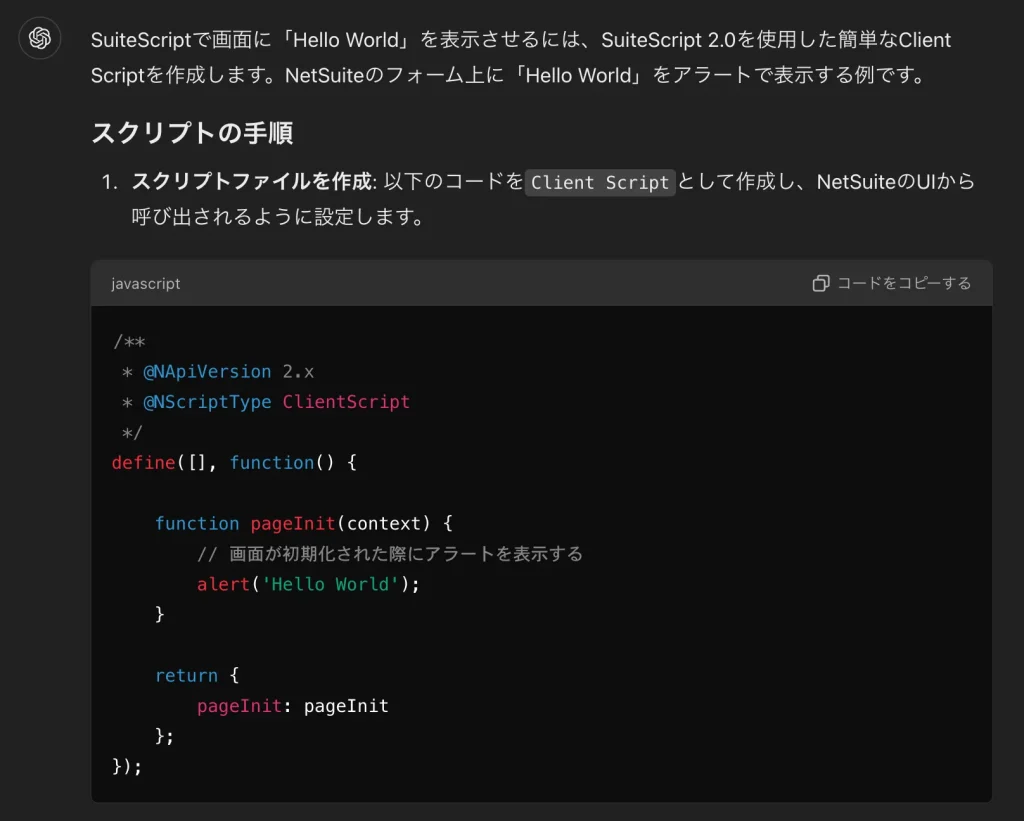
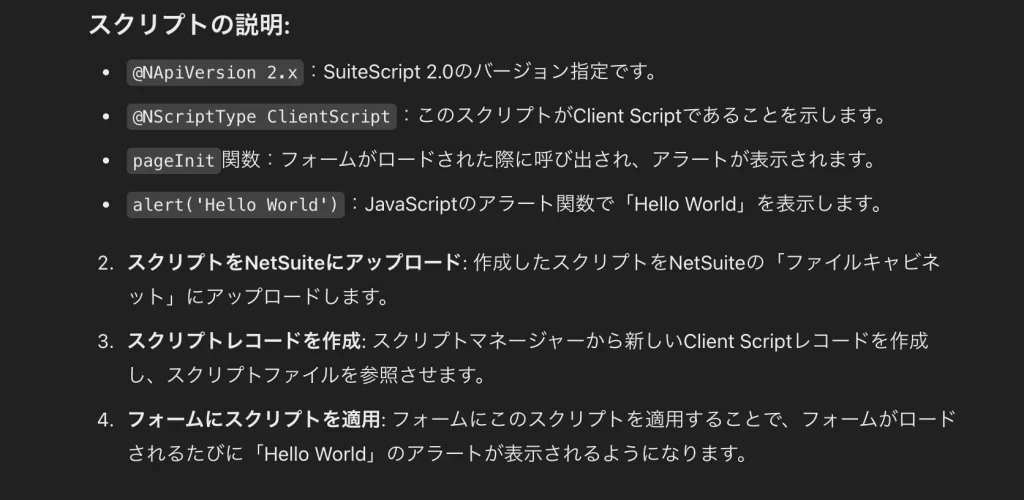
お!ぱっと見た感じ、かなり良さそうだ。このまま続けよう。
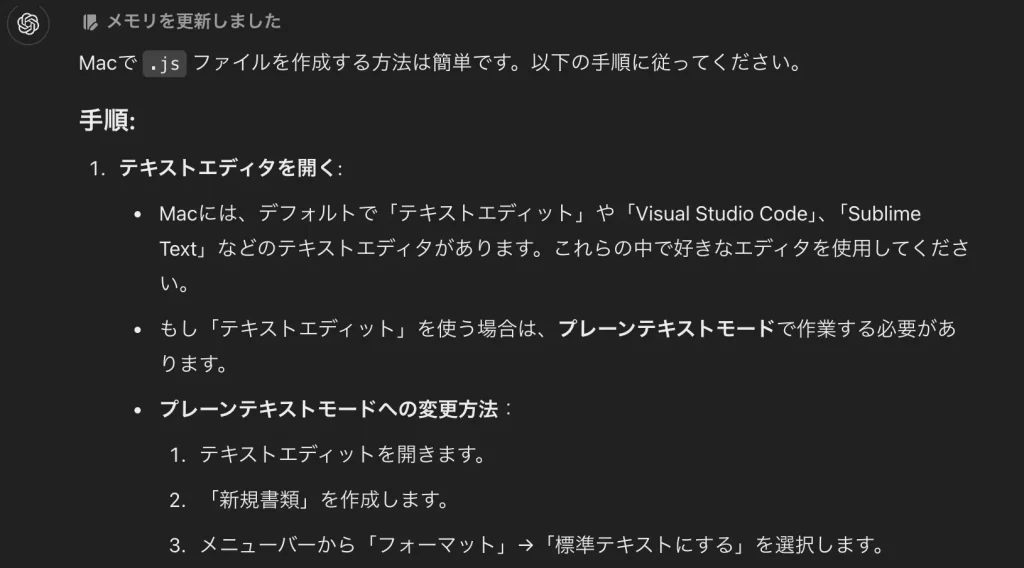
jsファイルの作り方が分からないな。これも聞いてみよう。




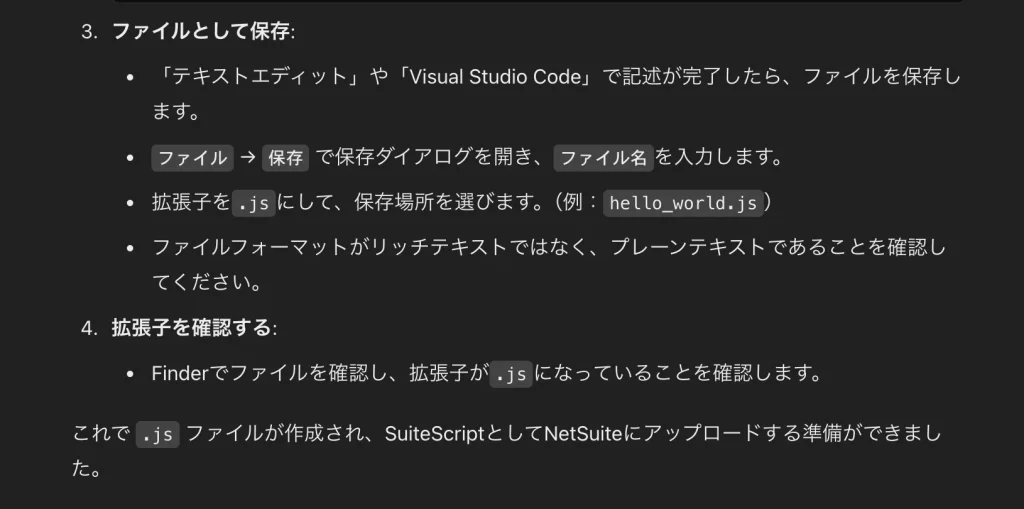
なるほど!こうやって作るのか?
Macでテキストエディットを使う場合は、プレーンテキストモードが大事なんだな。
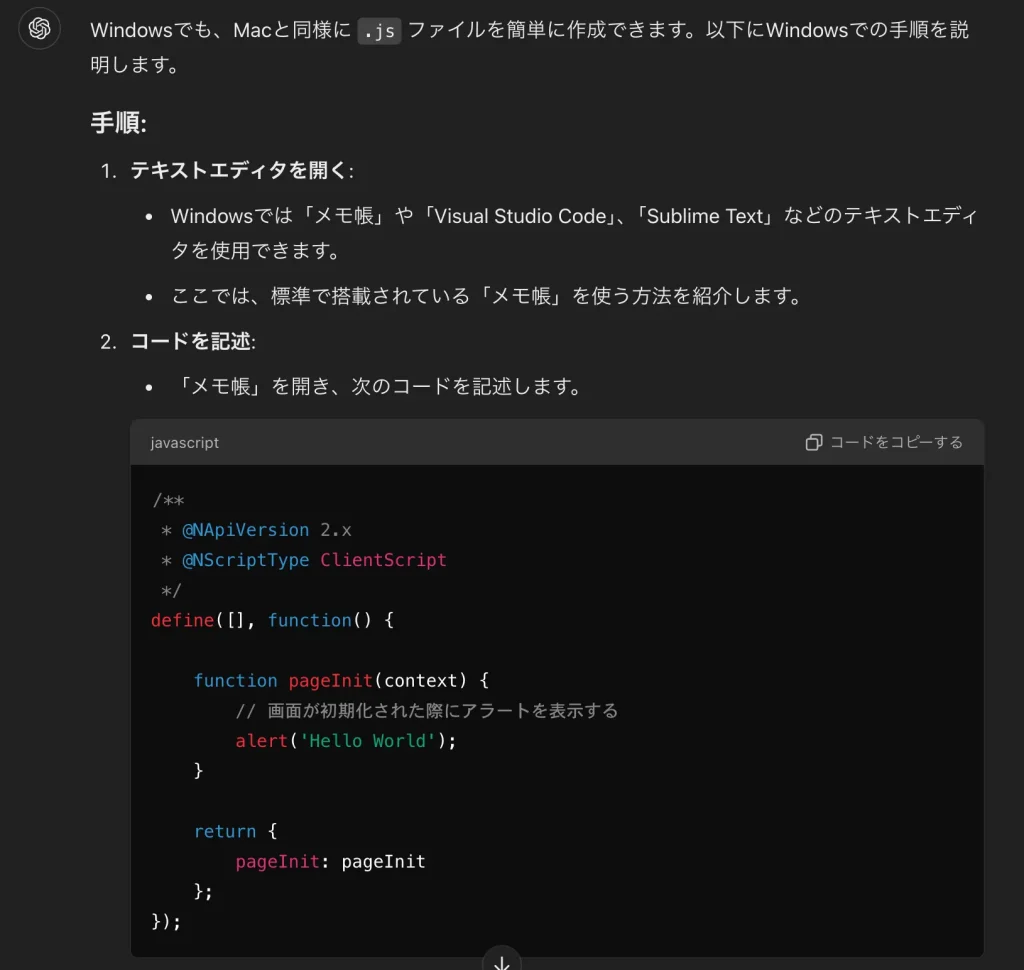
Windowsでのやり方も聞いてみよう。



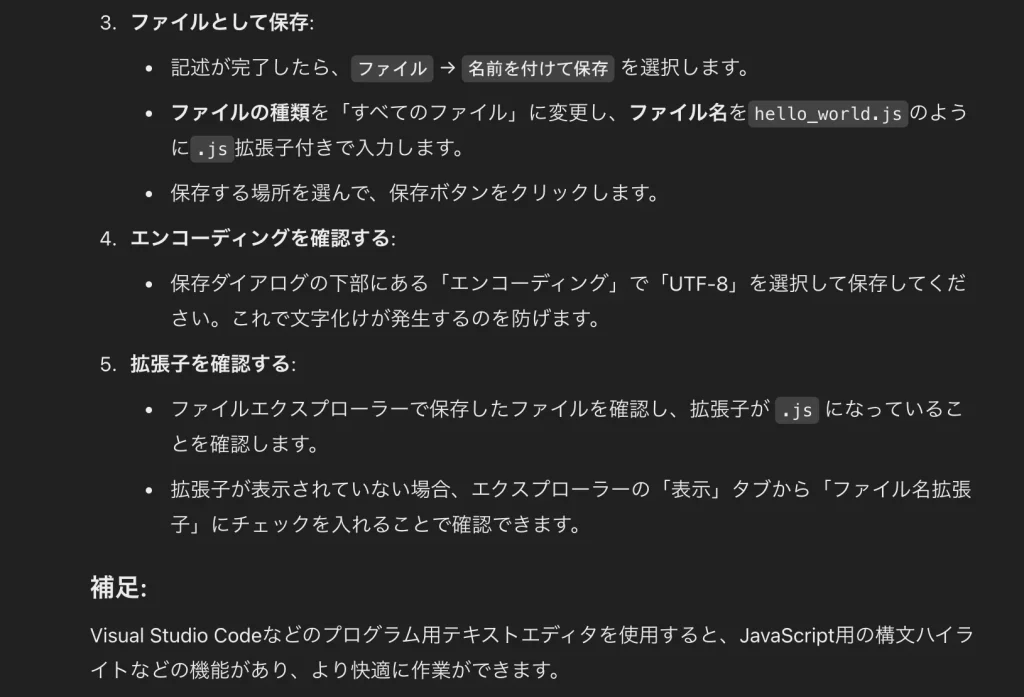
よしよし、Windowsでもテキストエディタで書くことができるんだな。
.jsファイルは完成っと!
NetSuiteで動かしてみる
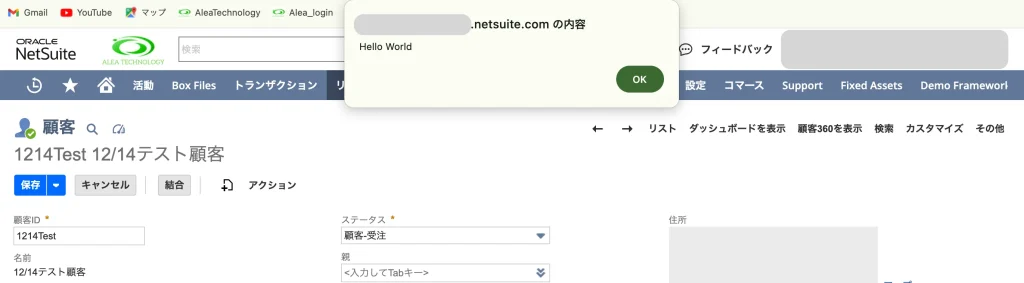
今回は顧客画面で “Hello World” をポップアップで出してみよう。
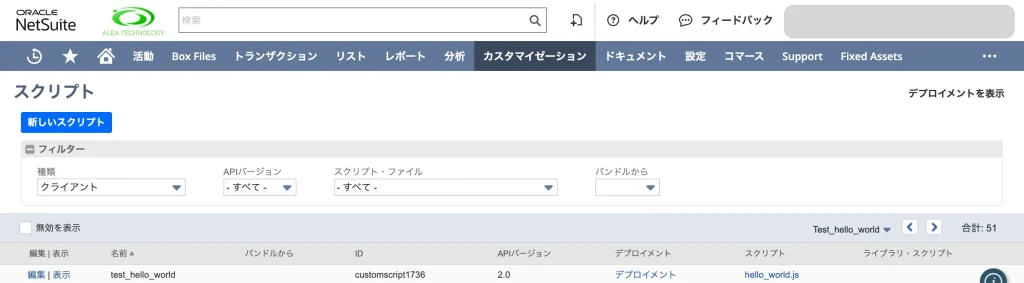
NetSuiteにさっき作った.jsファイルをアップロード完了!

やった!無事に”Hello World”がポップアップされた!!!

CTOへ報告
CTO、顧客画面で”Hello World”がポップアップされました!!!
お!いいね!上手くいったんだね。
ChatGPTに相談したんだってね、素晴らしい学習方法だね。
じゃあ、次の課題に進もうか。
今回は、GPTの力を借りて、SuiteScriptの最初のステップとして、シンプルな『Hello World』スクリプトを作成しました。プログラミング初心者でも、GPTの指示に従うことで、意外と簡単にスクリプトを作成できることが分かりました。次回からは、より複雑なスクリプトに挑戦していきます。
新たなるCTOからの課題に、新人コンサルタントTくんは答えられるのでしょうか?
次回の連載もどうぞお楽しみに!
(本記事はフィクションです)
お問い合わせ
この記事に関するご質問・ご相談など、お気軽にお問合わせください。お待ちしております。



