はじめに
ソフトウェア開発の効率化に、AIが新たな風を吹き込んでいます。
ChatGPTは、そんなAIの一つの顔として、プログラミングのサポートに大活躍。
特に、NetSuiteのカスタマイズに用いられるSuiteScriptのような特殊な言語でも、その力を発揮します。
本記事では、ChatGPTを使って、SuiteScriptで「Hello World」を表示するシンプルなスクリプトを作成する過程を紹介します。
AIがどのように開発プロセスを加速させるのか、一緒に見ていきましょう。
ChatGPTを使ってSuiteScriptを書いてみよう その2
前回のあらすじ
CTOは、新人コンサルタントにSuiteScriptの課題を出しました。GPTの助けを借り、新人コンサルタントTくんは、最初のステップとしてシンプルな『Hello World』スクリプトを無事に完成させました。次なるCTOからの挑戦に、Tくんはどのように立ち向かうのでしょうか?
次の課題は?
次の課題は、顧客画面に「Hello World」ボタンを配置し、ボタンを押すと「Hello World」と表示されるようにしてみよう。
は、はい!やってみます!
ChatGPTに相談する
ええええ、いきなりレベル上がりすぎてない???
とりあえず、ChatGPTに相談だ!!




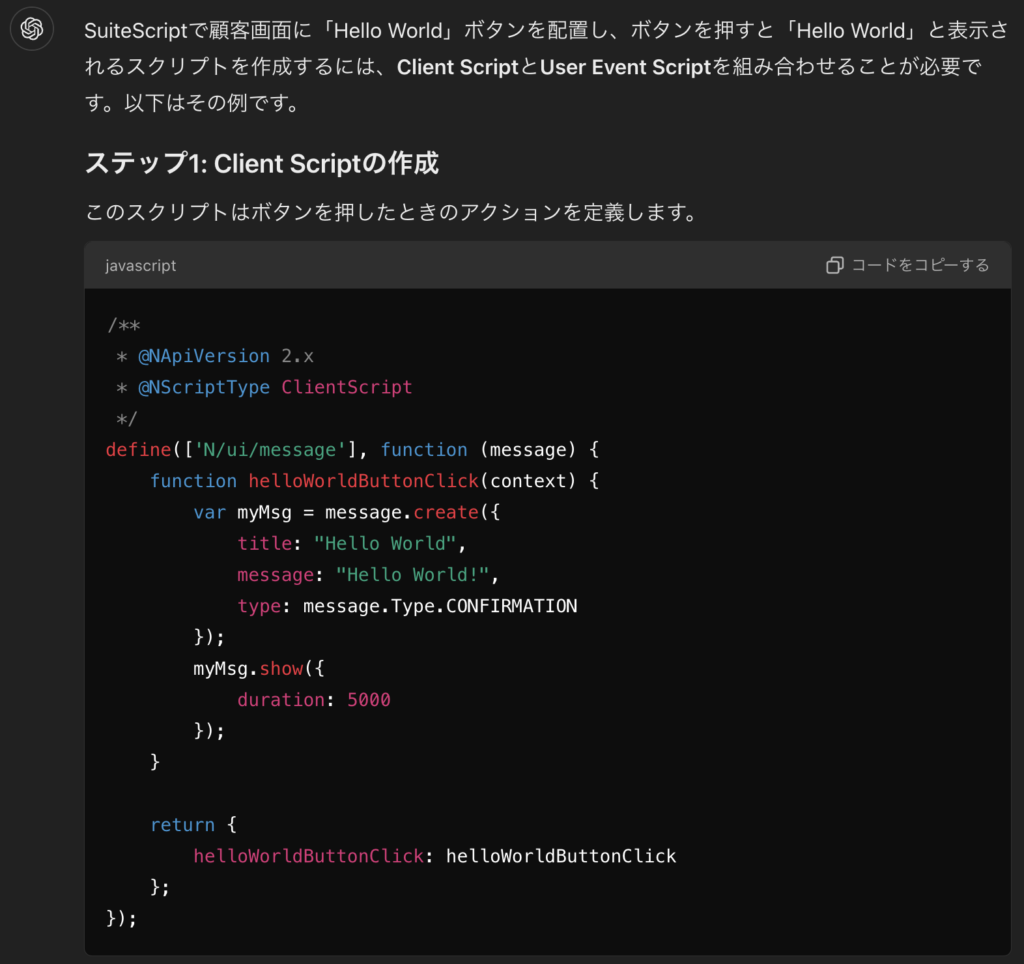
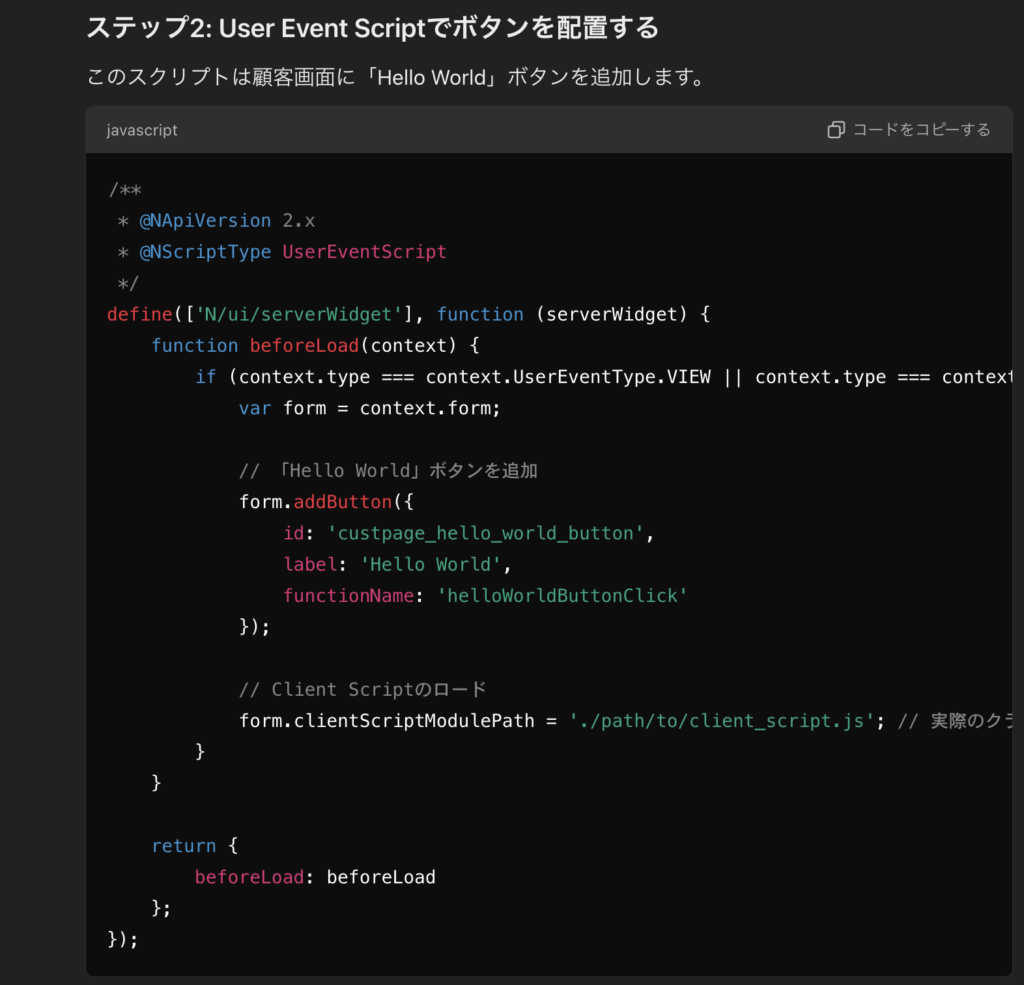
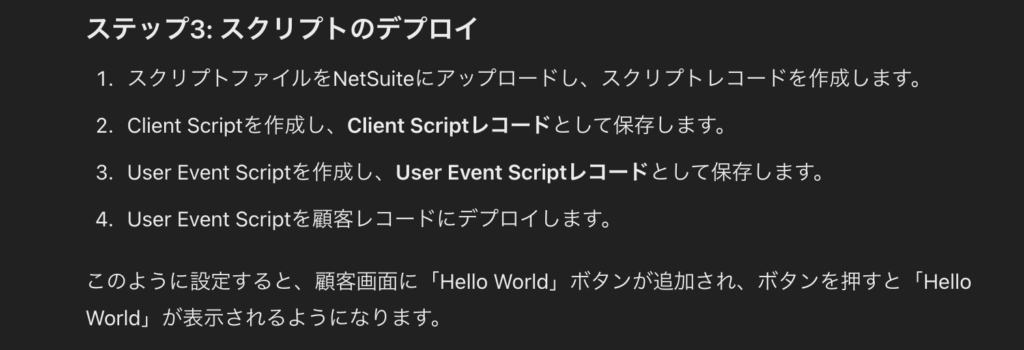
おおお!ざっくり質問した割には、それっぽい回答が得られた。
2つスクリプトを作るなら、ファイル名の命名も気にした方が良さそうだ。
これも聞いてみよう。


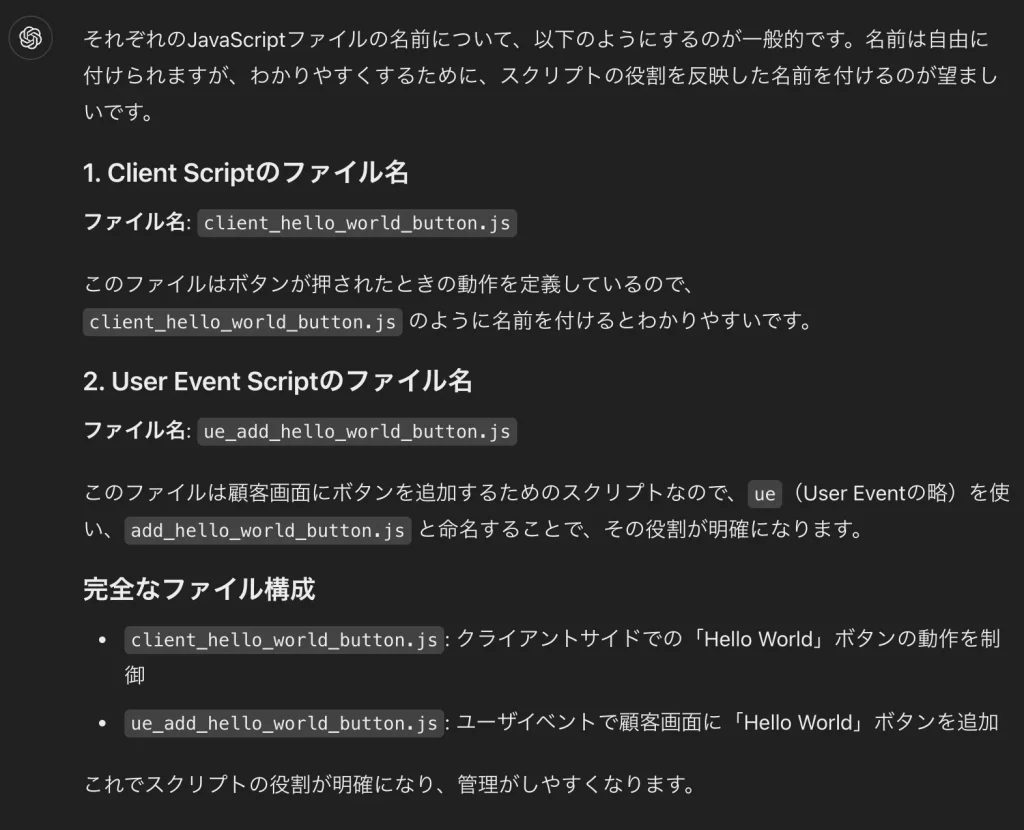
なるほど。このように命名すれば役割も明確だし、管理しやすくなるんだね。
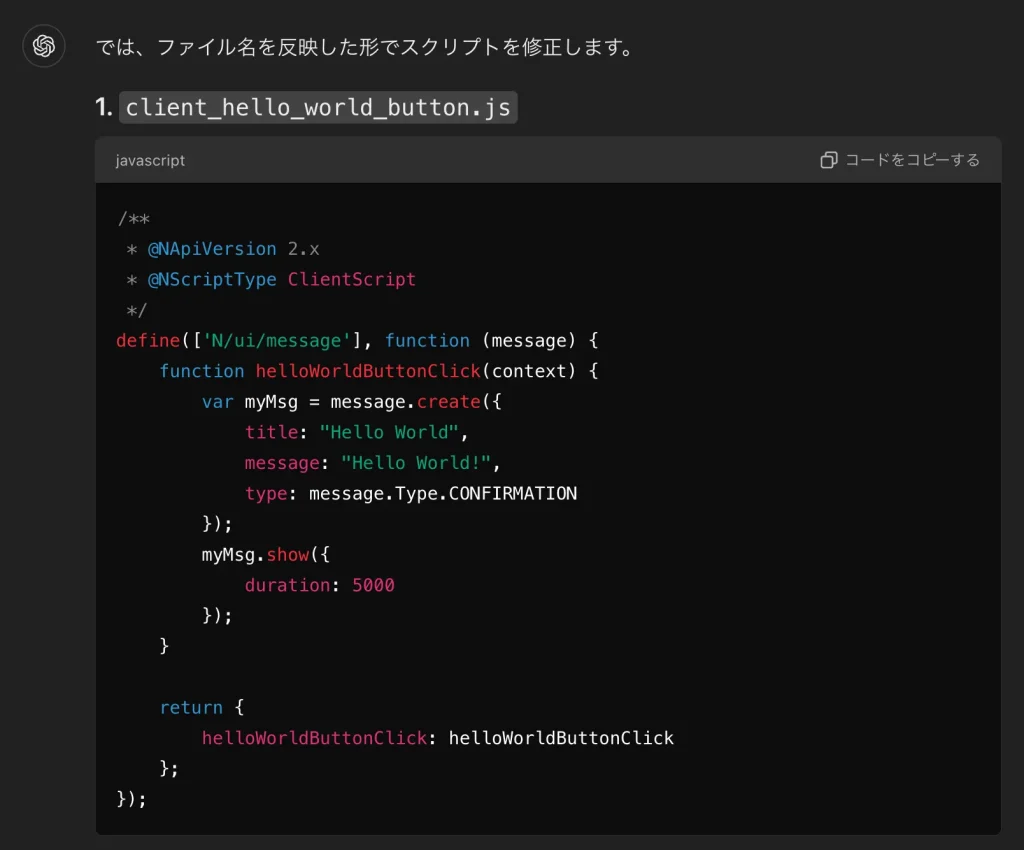
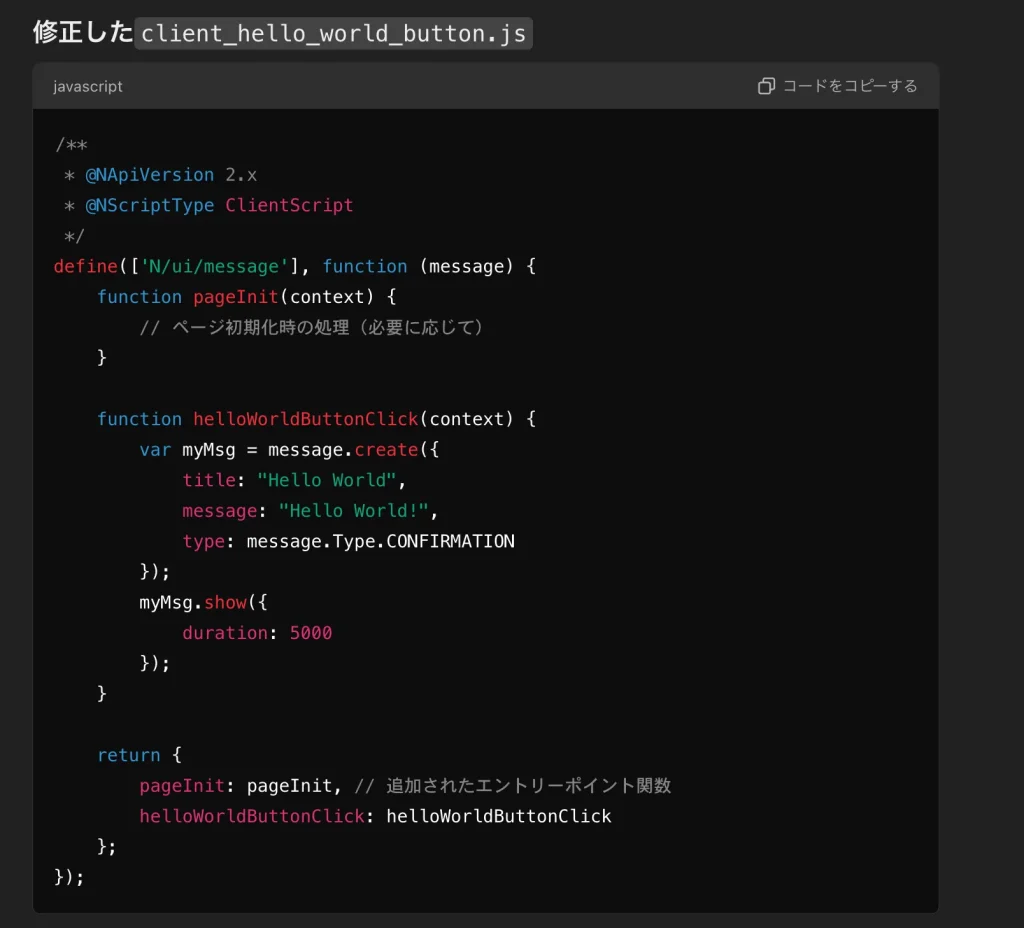
では、このファイル名でスクリプトを修正してもらおう。



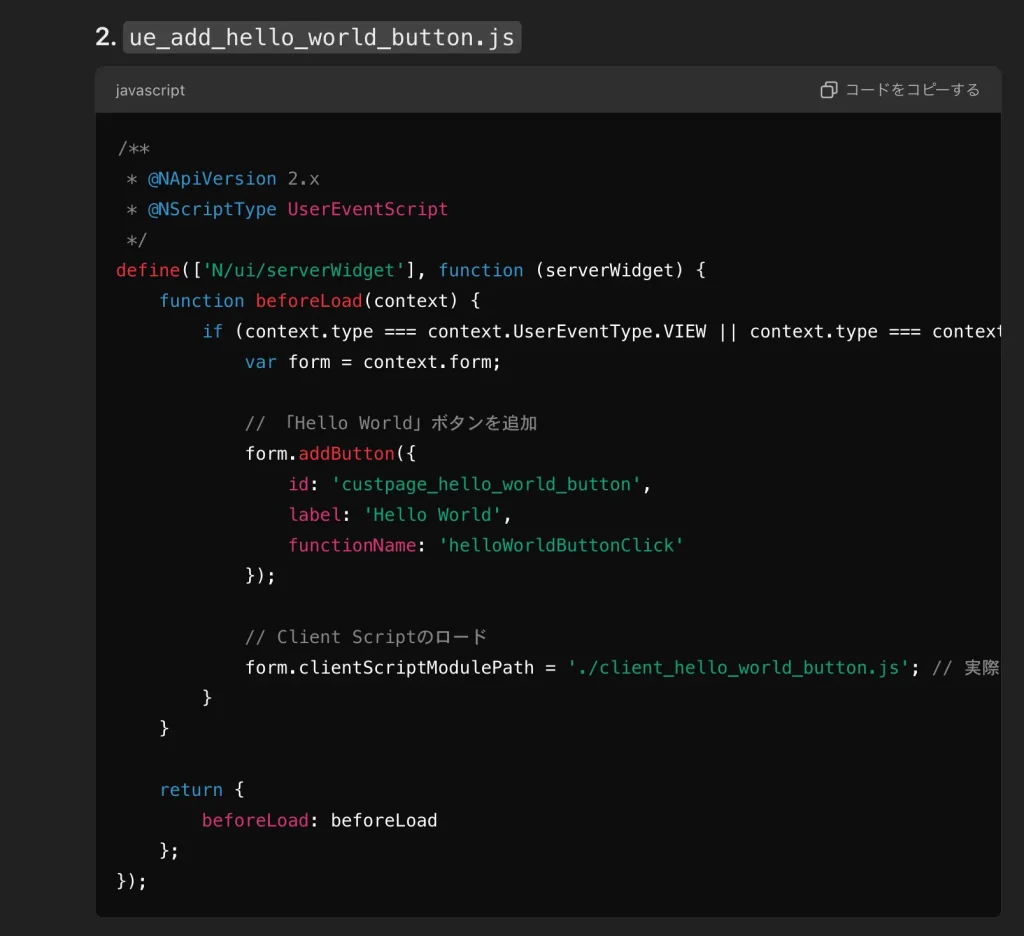
よし、スクリプトが出来た!
早速これでデプロイしてテストしてみよう。

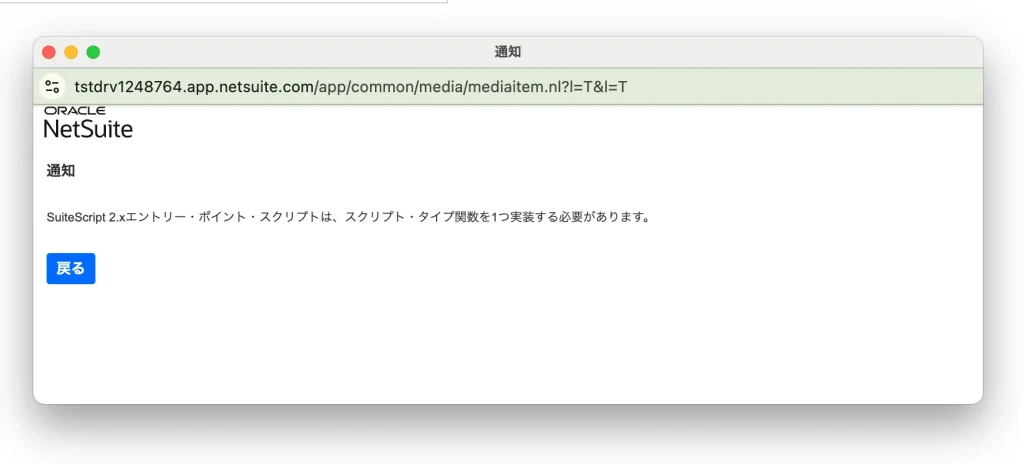
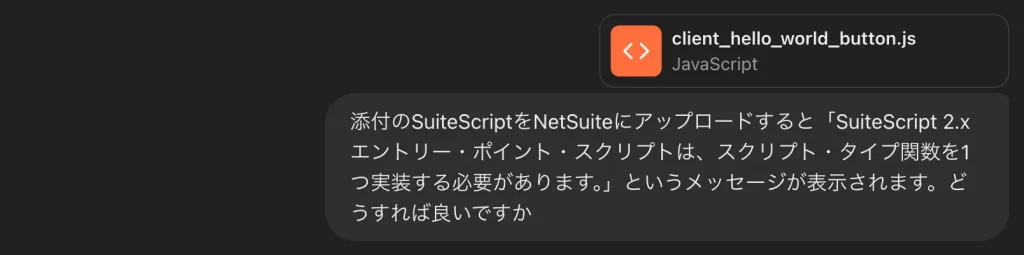
あれ?”client_hello_world_button.js”でエラーが出てしまった。
じゃあ、このエラーメッセージをそのままchatGPTに伝えて、対処法を教えてもらおう。



NetSuiteで動かしてみる
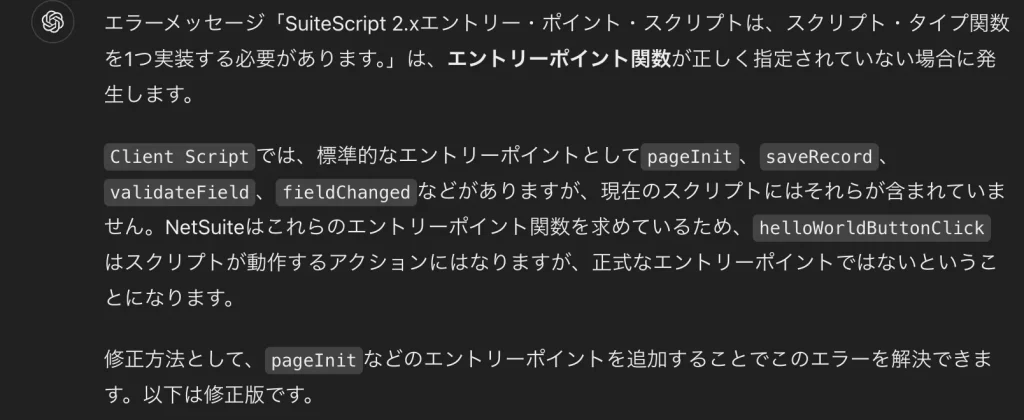
なるほど。エントリーポイントを指定する必要があるのか。
エラーメッセージからこんな風に解読するんだな。勉強になります。
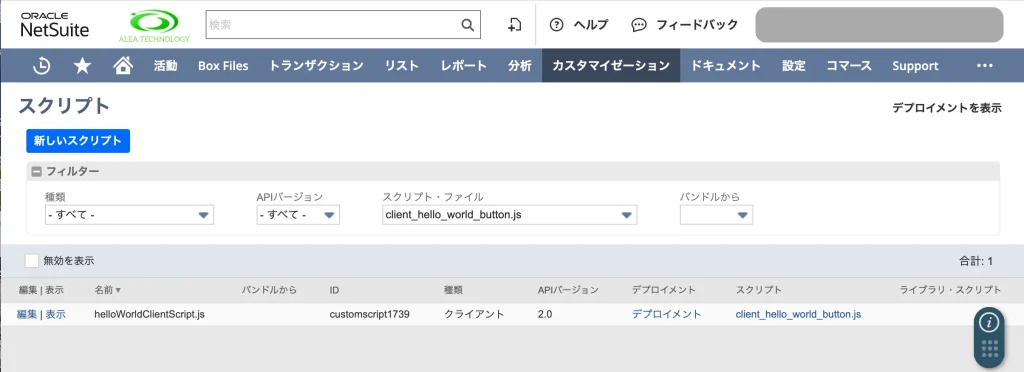
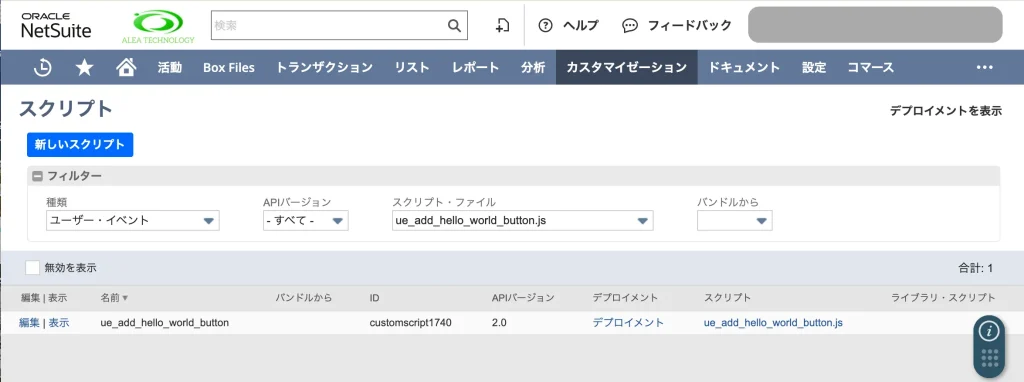
よし、修正完了!もう一度デプロイしてみよう。
今度は2ファイルともうまくいった!


やった!!顧客画面に「Hello World」ボタンが出てきた。
ボタンを押すと…「Hello World」と表示された!!
CTOへ報告
CTO、顧客画面に「Hello World」ボタンを配置し、ボタンを押すと「Hello World」と表示されました!!!
お!やるね!エラーになったりはしなかったのかい?
はい、エラーになりましたが、エラーコードを元にchatGPTに修正を依頼することでうまくいきました。
いいねいいね!デバッグの方法を学び、問題解決力も身につけたんだね。
じゃあ、もうワンステップ進んでみよう。次の課題は…(続く)
今回は、SuiteScriptのやや複雑な課題をクリアし、『Hello World』ボタンが正しく表示され、動作することを確認しました。スクリプトエラーの修正もChatGPTを使って対処しました。プログラミング初心者でも、AIアシスタントを活用すれば、問題解決能力を高めることができます。
次回は、さらに複雑なスクリプトへ挑戦します。データ操作や条件分岐など、より高度な機能を実装し、SuiteScriptのスキルをさらに深めていく予定です。
「新人は次も成功できるのか?次回の課題に注目してください!」
(本記事はフィクションです)
お問い合わせ
この記事に関するご質問・ご相談など、お気軽にお問合わせください。お待ちしております。
